こんな悩みを解決します。

この記事を書く私は、知識0からプログラミングを学び、エンジニアをしております。
HTMLとCSSって、なぜか「簡単」だと扱われがちですよね。
でも、実際は難しく、時間をかけて学習しても、まったく上達していける自信が湧かないですよね。
自力で長いコードを書けるようになるまでの道のりが果てしない…。
今回は、HTMLとCSSが難しい理由や、解決策について解説していきます。
ぜひ、最後までご覧ください。
HTMLとCSSが難しい理由

プログラミングを学び始めたばかりの人にとって、HTMLとCSSは難しいと感じることは多いのではないでしょうか。
パソコンとにらめっこして、カタカタとコードを打ち込んでいく作業。
経験したことない特殊な作業ですよね。
では、なぜHTMLとCSSが難しいのでしょうか?
理由は次の3つが考えられます。
- プログラミングに慣れていない
- 周りに質問できる人がいない
- すぐに出来るようになるものではない
一つ一つ深堀りしていきます。
プログラミングに慣れていない
HTMLとCSSが難しい理由の1つ目は、プログラミングに慣れていないからです。
これに関しては、先ほど述べたとおりです。
HTMLとCSSでつまづいてるあなたは、恐らくプログラミングの学習を始めたばかりではないでしょうか?
ネットで検索してみると
「プログラミングの学習は、HTMLとCSSから始めましょう!」
「初心者はHTMLとCSSから!」
とばかり出てきます。
つまり、登竜門的な立ち位置になっているんですね。
プログラミングはHTMLから学んでもOKです【条件あり】のとおり、私もこれには同意します。
ですので、プログラミングの世界に入ったばかりのあなたが、難しいと感じるのは当然ですよね。

最初の頃は、すこしコードを書くだけで画面が切り替わる感覚が新鮮ですよね。その後、複雑なコードを書こうとして苦労するのですが。
まずは、苦労しながらでも時間をかけて慣れていけばOKです。
周りに質問できる人がいない
HTMLとCSSが難しい理由の2つ目は、周りに質問できる人がいないからです。
プログラミングは、これまでやってきた勉強とは全く違うスキルです。
なので、初心者は全員スタートラインは同じ。
それゆえ、質問できる環境にあるかどうかが上達スピードに大きく影響を及ぼします。

家族や友人にエンジニアをやっている人がいれば良いですが、いないことが多いですよね。
上記で述べたように、プログラミングは特殊なスキルなので、質問できない環境での独学はとても苦労します。
こればかりは、周りにエンジニアがいて質問ができる場合は、ラッキーですね(笑)
すぐに出来るようになるものではない
HTMLとCSSが難しい理由の3つ目は、すぐに出来るようになるものではないからです。
HTMLとCSSをバリバリ使っている職業ってありますよね。
このあたりです。
当たり前ですが、初心者の方が数ヶ月で、上記の職業で活躍されている人と肩を並べられるわけがないですよね。
「石の上にも三年」というやつです。
エンジニアとして働いている人も、初めはあなたと同じようにHTMLとCSSを難しいと感じながら、努力して今があるはずです。
つまり、HTMLとCSSを継続して学び続けていくことが大事なわけですね。

たまに、「1ヶ月で仕事を取れるようになる」など過剰な煽りを見かけますが、信用したらだめです。
補足:CSSはエンジニアでも極めるのは難しい
実は、エンジニアでもCSSを苦手としている人は多いです。
CSSは少しのズレがあると、理想のデザインを作り上げるのが困難なんですよね。
そして、エラーも起きないので、どこが原因でデザインが崩れているの特定するのも大変…。

何度改善してもデザインが思った通りにならないと、正直めっちゃイライラしますよね。
ですので、現状CSSが苦手でも落ち込む必要なんてまったく無いです。
学習を継続していけば、今は難しくても少しずつできるようになってきますよ。
HTMLとCSSが難しいときの解決策

続いて、HTMLとCSSが難しいと感じたときにどうしたら良いか、経験談をふまえ解説します。
解決策は次の3つです。
- プログラミングスクールに通ってプロから教わる
- メンターサービスを利用して指導を受ける
- オンライン講座を受講して独学を継続する
ざっくり言うと、一人で悩まないで誰かにサポートを受けながら、HTMLとCSSの学習を進めるという感じです。
一つずつ解説していきます。
プログラミングスクールに通ってプロから教わる
HTMLとCSSが難しいときの解決策の1つ目は、プログラミングスクールに通ってプロから教わることです。
これは、この記事を書いている私が取った行動です。

通う前は費用を抑えるために本を買って独学していましたが、挫折しました。
一方で、プログラミングスクールは料金が安くはないので迷いました。
ですが、独学で時間をさらに無駄にしてしまうリスクを考えて、通うことにしました。
実際に私が通ったのは、テックアカデミーというスクールです。

このテックアカデミーは
という、素晴らしい環境でした。
費用も、プログラミングスクールの中では比較的安いほうです。
結果的に、通う前にHTMLとCSSを難しいと感じていたときに比べて、大きく実力をつけて卒業できました。

どんな疑問も解決できました。学習効率がめちゃめちゃ良くなるので、余裕があるなら受講をおすすめします。
また、 テックアカデミーは無料体験を実施しており、質問もできるのでおすすめですね。
メンターサービスを利用して指導を受ける
HTMLとCSSが難しいときの解決策の2つ目は、メンターサービスを利用して指導を受けることです。
一言でいうと、「質問相手をお金を払って付ける」ということです。
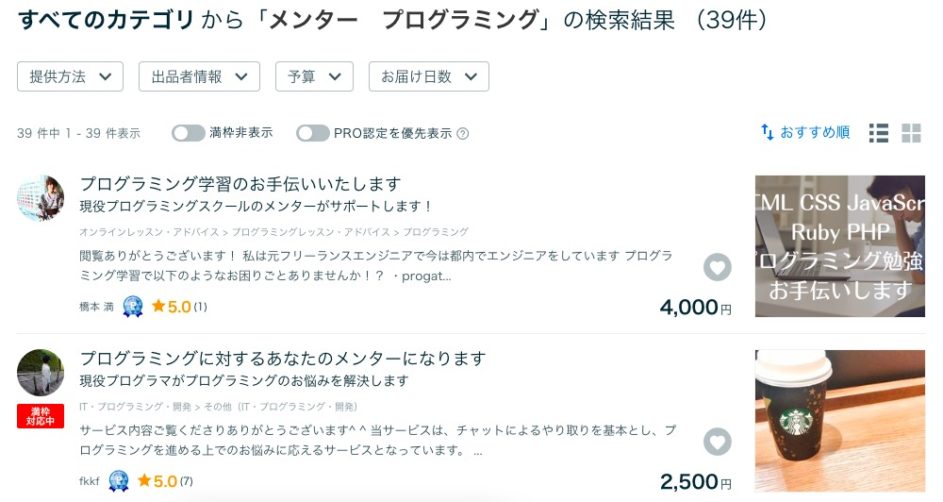
メンターサービスは、ココナラ ![]() を利用すると良いです。
を利用すると良いです。

ココナラは
という、メリットがあります。
一方で
という、デメリットもあります。

短期で使うのにおすすめです。長期で利用すると、割高感は否めません。
結論としては、ココナラを利用するなら、次に解説するオンライン講座と併用するのがベストです。
オンライン講座を受講して独学を継続する
HTMLとCSSが難しいときの解決策の3つ目は、オンライン講座を受講して独学を継続することです。
例えば、Udemyがあります。

Udemyは、プログラミングに限らず、各分野のプロフェッショナルの講義映像を購入できるプラットフォームです。
もちろん、HTMLとCSSの講義も多数あります。

私は最近、機械学習の講座を3つ購入しました。
Udemyは
というメリットがあります。
特に、不定期で開催されるセールでは、通常価格の90%以上オフで買えたりします。
「セールのときに気になる講座を一気に買う」という感じで、利用してみてください。

セール時なら、2万円以上する講座が1,000円台で買えたりします!
結論:質問できる環境を整えるのは必須
ここまでをまとめると、「必ず疑問や悩みを解決できる環境を作ろう!」ということになります。
上記のどちらでもOKです。
費用はかかりますが、プログラミングスクールのほうが質の高い学習はできます。
| 学び方 | 費用 | 学習の質 |
|---|---|---|
| プログラミングスクール | やや高い | 非常に高い |
| メンターサービス+オンライン講座 | 普通 | やや高い |
熟練のエンジニアに積極的に質問をして、着実にHTMLとCSSを理解していってください。
まとめ:HTMLとCSSが難しいと感じているなら、今すぐ行動しよう
今回は、HTMLとCSSが難しい理由や、解決策について解説しました。
HTMLとCSSがプログラミングの最初の関門となり、挫折者も多いのは事実です。
難しいから諦めて撤退するのも一つの選択肢ですが、粘り強く取り組んでみてほしいです。
この記事を見ているあなたも、挫折しそうであれば、まずは行動を起こしてみてください。

100%とは言いませんが、良い環境で学べば、HTMLとCSSはある程度できるようになります。
HTMLとCSSを難しいと感じている方の多くは、プログラミング学習を始めたばかりの方でしょう。
私もそうだったのですが、どうしても無料ですべて済ませたくなりますよね。
なぜなら、挫折したときにお金を無駄にしたくなかったからです。
とは言え、スクールなど有料のサービスを使えば学習効率が上がるので、一度検討してみてください。
おすすめは、『本当におすすめのプログラミングスクール3選【2022年最新】』にて、紹介しています。
以上、『HTMLとCSSが難しいのはなぜ?解決策を現役エンジニアが解説』でした。